현대 사회에서는 웹 개발 및 웹 디자인 기술이 더 중요해지고 있습니다. 인터넷의 발전과 함께 웹 사이트는 기업, 기관, 개인 모두에게 필수적인 온라인 프레젠스 도구로 자리 잡았습니다. 따라서 웹 개발 및 웹 디자인 기술에 대한 이해는 현대 사회에서 필수적입니다.

이번 글에서는 웹 개발과 웹 디자인의 기초를 소개하고, 웹 사이트를 만드는 과정과 주요 기술에 대해 알아보겠습니다.
웹 개발 및 웹 디자인: 온라인 세상을 만드는 기술의 핵심

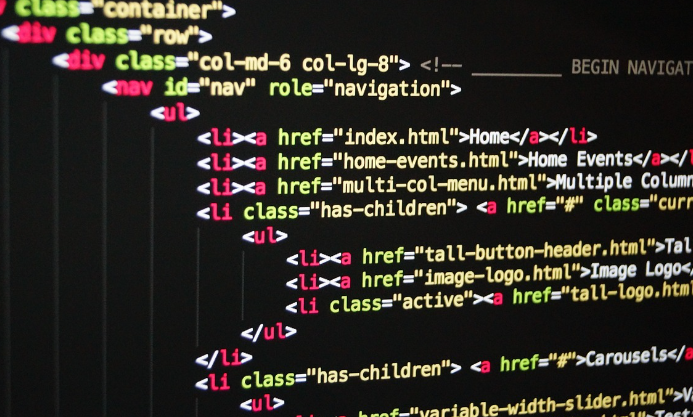
1. 웹 개발 기초

프론트엔드 개발: HTML, CSS, JavaScript를 사용하여 웹 사이트의 사용자 인터페이스를 개발합니다. HTML은 웹 페이지의 구조를 정의하고, CSS는 스타일과 레이아웃을 지정하며, JavaScript는 동적인 기능을 구현합니다.
백엔드 개발: 서버 측 프로그래밍 언어(PHP, Python, Ruby 등)와 데이터베이스(SQL 또는 NoSQL)를 사용하여 웹 애플리케이션의 서버 측 로직과 데이터베이스 관리를 담당합니다.
웹 프레임워크: 프론트엔드와 백엔드 개발을 효율적으로 관리하기 위해 다양한 웹 프레임워크(React, Angular, Vue.js 등)를 사용할 수 있습니다.
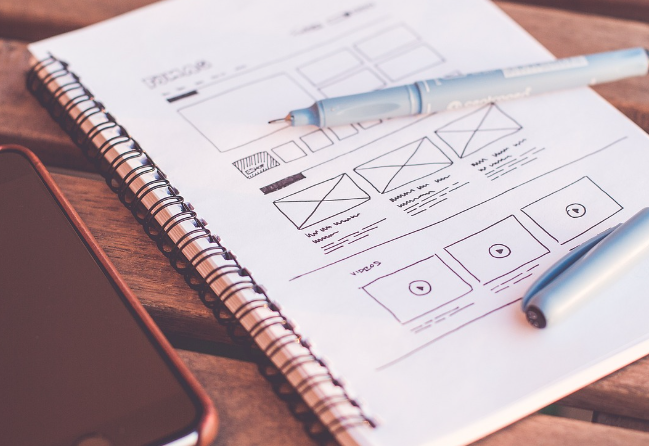
2. 웹 디자인 기초
사용자 경험(UX) 디자인: 웹 사이트의 사용자 경험을 개선하기 위해 사용자 중심의 디자인 접근법을 적용합니다. 사용자 행동 및 요구사항을 분석하고, 정보 구조를 설계하여 사용자가 쉽게 탐색할 수 있는 환경을 제공합니다.
사용자 인터페이스(UI) 디자인: 웹 사이트의 시각적 요소를 디자인합니다. 색상, 레이아웃, 아이콘, 버튼 등을 디자인하여 사용자들에게 직관적이고 매력적인 환경을 제공합니다.
반응형 웹 디자인: 다양한 디바이스에서 웹 사이트가 최적의 환경으로 표시되도록 하는 디자인 기술입니다. 모바일 기기부터 데스크탑 컴퓨터까지 다양한 화면 크기에 대응할 수 있도록 레이아웃과 디자인을 조정합니다.
3. 주요 웹 개발 및 웹 디자인 도구
코드 편집기: 웹 개발에 필요한 코드를 작성하고 편집하는 데 사용되는 도구로는 Visual Studio Code, Sublime Text, Atom 등이 있습니다.
그래픽 디자인 도구: 웹 디자인에 필요한 그래픽 요소를 디자인하고 편집하는 데 사용되는 도구로는 Adobe Photoshop, Adobe Illustrator, Sketch 등이 있습니다.
웹 개발 프레임워크: 웹 개발을 보다 효율적으로 수행하기 위해 사용되는 도구로는 Laravel(PHP), Django(Python), Ruby on Rails(Ruby) 등이 있습니다.
결론

웹 개발 및 웹 디자인은 현대 사회에서 더 중요해지고 있는 기술입니다. 이를 통해 기업은 고객들과 소통하고 비즈니스를 확장할 수 있으며, 개인은 자신의 아이디어를 전 세계와 공유할 수 있습니다. 웹 개발에서는 프론트엔드와 백엔드 개발을 통해 웹 사이트의 구조와 기능을 구현하고, 웹 디자인에서는 사용자 경험과 사용자 인터페이스를 디자인하여 사용자들에게 최적의 환경을 제공합니다. 함께 웹 개발과 웹 디자인의 기술을 익혀 현대 사회의 온라인 세상을 더욱 풍요롭게 만들어 나가는 데 기여합시다.
'컴퓨터' 카테고리의 다른 글
| 컴퓨터 시스템 최적화와 성능 향상: 효과적인 팁 및 전략 (26) | 2024.03.09 |
|---|---|
| 게임 개발과 엔진: 새로운 세계를 탐험하는 창조적인 여정 (33) | 2024.03.07 |
| 보안 및 암호화 기술: 데이터 보호 핵심 (27) | 2024.03.07 |
| 모바일 앱 개발 기초: 초보자를 위한 단계별 안내서 (30) | 2024.03.06 |
| 사이버 공격 유형과 효과적인 방어 전략: 온라인 안전을 위한 필수 가이드 (26) | 2024.03.06 |



